好久没写过BLOG了,再来一次技术小文章吧。
很久以前网页的布局是用表格来实现的,缺点是内容和布局写在一起,看起代码来非常混乱,写起来更乱。图片被切的乱七八糟,完全为了布局布失去了原有的结构。好处是对于窄带网络来说,很多小图片同时读取相当于多线程,速度比读一个大图片要快一些,当然现在我们就完全不用考虑这个问题了。如今大部分网页都是用CSS来布局的,好处很多,内容和布局完全分离,只修改CSS就可以使网站焕然一新,有本书叫《CSS禅意花园》 ( CSS Zen Garden ) ,整本书里讲了同样的一个html页面,通过上百个不同的CSS来实现完全不同的页面布局和效果,展示了CSS的强大。
一些CSS初学者会有很多CSS中很重要的问题没有弄明白,导致自己在编写或修改CSS代码的时候总是达不到预期效果。我就先选4个方面来讲一讲吧~~~~~~
1. 不同浏览器对CSS的支持
这个问题很复杂,但其实主要是属性是否被支持和浏览器默认设置的问题。
要尽量避免使用主流浏览器不支持的属性,毕竟不能不考虑大部分用户。。。目前主流的浏览器有IE,Chrome, Safari, Firefox, Opera,这其中最恶心的就是IE了,尤其是IE6和IE7,存在各种神奇的bug,只能在遇到的时候再具体分析解决。建议在编写HTML和CSS的时候尽量符合标准,发布前在各种浏览器上进行测试。
为什么不同的浏览器看到的效果会不同?
这很有可能因为不同浏览器对于某些属性拥有一个默认值,比如说对于body,它在大部分浏览器中有padding: 3px的默认属性,而在Opera中却是margin: 3px的默认属性。所以如果你只设置了body { padding: 0; },则在Opera中是没有任何效果的。解决办法是在编写自己的CSS前,先使用一段代码将默认值统一:
/* Reset default browser CSS.
Based on work by Eric Meyer:
http://meyerweb.com/eric/tools/css/reset/index.html
-------------------------------------------------------------- */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
background: transparent;
border: 0;
margin: 0;
padding: 0;
vertical-align: baseline;
}
body {
line-height: 1;
}
h1, h2, h3, h4, h5, h6 {
clear: both;
font-weight: normal;
}
ol, ul {
list-style: none;
}
blockquote {
quotes: none;
}
blockquote:before, blockquote:after {
content: '';
content: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
a img {
border: none;
}
2. CSS的优先级
看如下例子:
<div id="aaa">
<h1>LINE1</h1>
<div class="bbb">
<h1>LINE2</h1>
</div>
</div>
CSS定义如下:
#aaa h1 {
color: red;
}
.bbb h1 {
color: green;
}
h1 {
color: blue;
}
输出的LINE1和LINE2分别是什么颜色呢?
CSS优先级的具体是算法是这样的,以下4种选择器对应的权重分别是:
- 标签内选择器(也就是直接在网页中使用Style选择的)):1,0,0,0
- ID选择器:0,1,0,0
- Class选择器:0,0,1,0
- 元素选择器:0,0,0,1
有一个就累加一下,最后得出它的优先级。
- !important声明的样式优先级最高,如果冲突再进行计算。
- 如果优先级相同,则选择最后出现的样式。
- 继承得到的样式的优先级最低。
虽然很少能遇到10个同类型选择器的时候,但是遇到了的话。。。它也是不会进位的。。。
所以简单来说,基本上就是:
标签内选择器 > ID选择器 > Class选择器 > 元素选择器
应用到例子中就是:
#aaa h1 /* 一个ID选择器,一个元素选择器,优先级是0,1,0,1 */
.bbb h1 /* 一个Class选择器,一个元素选择器,优先级是0,0,1,1 */
h1 /* 一个元素选择器,优先级是0,0,0,1 */
所以,LINE1是红色的,LINE2也是红色的。
所以如果想让LINE2变成绿色,则需要改为:
#aaa .bbb h1 { /* 优先级是0,1,1,1,最高 */
color: green;
}
3. CSS定位问题
position的属性值含义:
- static: 默认,元素在文档流中按照HTML中的顺序一个接一个的排列。
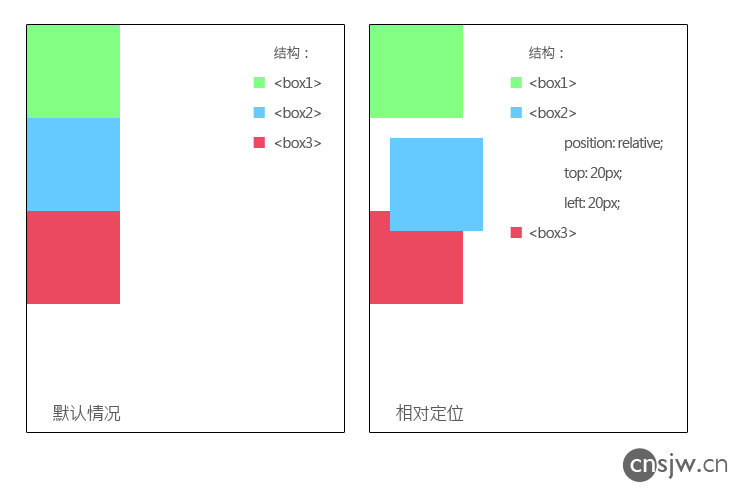
- relative: 相对定位,相对的是元素本身的位置,用top, left, right, bottom指定位置,此时元素所占的空间是被保留的。
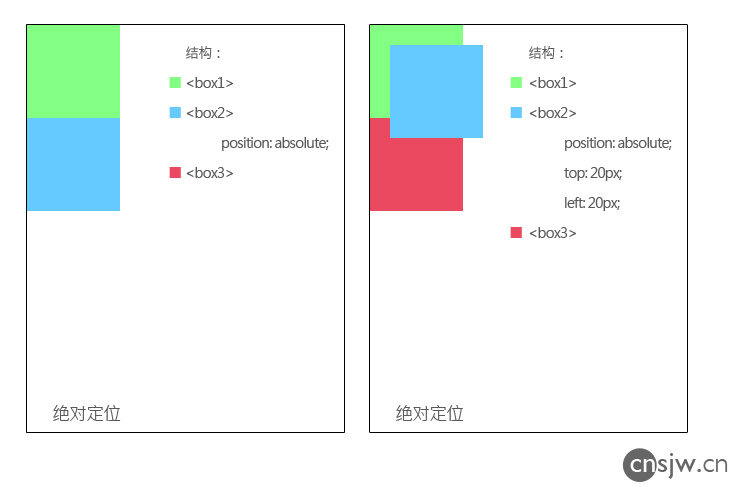
- absolute: 绝对定位,位置相对的是元素的祖先元素中,最近的一个被相对定位的,此时元素本身不占空间。
- fixed: 固定,相对于浏览器窗口,此时元素本身不占空间。
我们只讨论相对定位和绝对定位就可以了:
相对定位:我们可以看到,因为元素所占的空间被保留,所以会有一个神奇的不能被利用的空间,而且因为其偏移了,所以很容易挡住其它的元素。于是在实际使用相对定位的时候,几乎不再对其进行偏移,而主要用于为其绝对定位的子元素提供一个位置参考。
绝对定位:
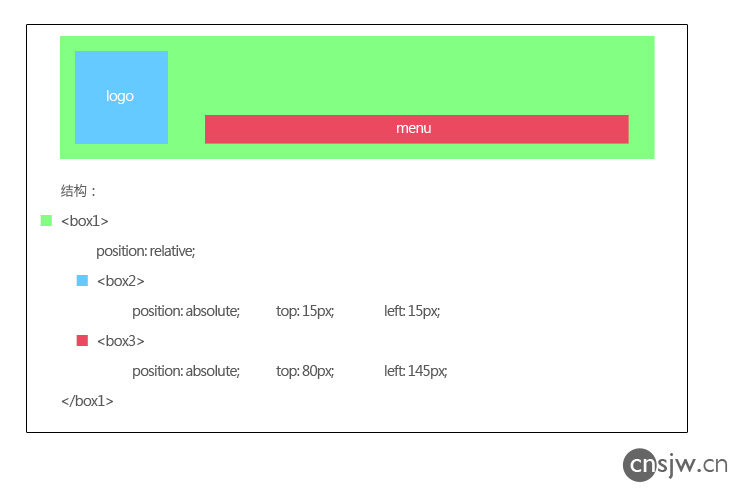
我们可以看到,绝对定位了以后,元素本身就不占任何空间了,如果不指定位置的话,则继续留在原来的位置,但是会挡住因它不占空间而从下面移上来的元素。指定位置的话,则相对于最近一个已相对定位的祖先元素来定位,如果没有,则为页面元素。于是绝对定位成为了在一个大元素内定位小元素的首选方法:
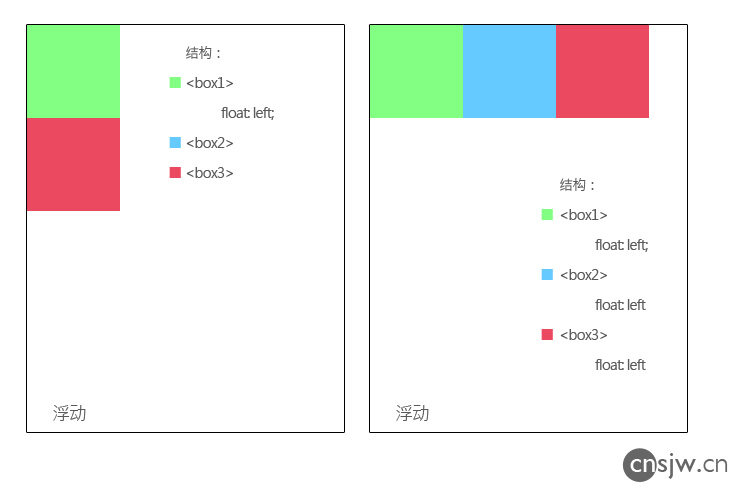
4. 浮动
浮动其实还挺容易的,以下两点需要注意:
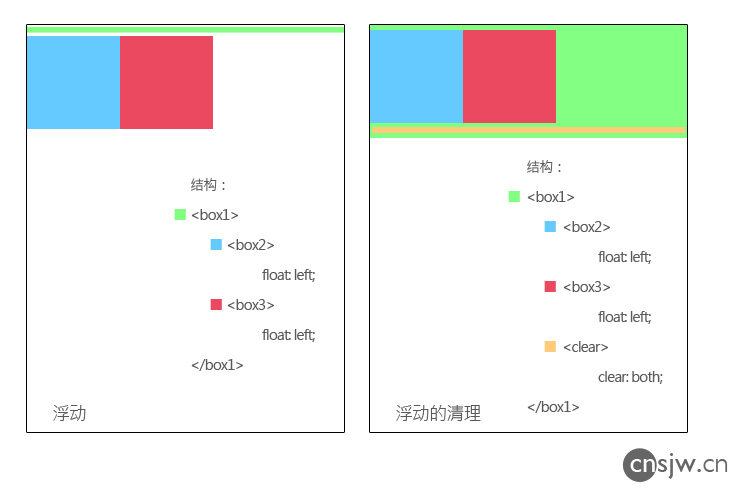
元素设置了浮动以后,也不会占用空间,于是,如果只对一个元素设置浮动的话,下面的元素会提上来,被浮动的元素挡住。所以要对所有并列的元素都设置浮动。
然后就是,如果一个元素中的所有子元素都浮动了,则这个元素里就空了,不会被父元素包围,所以要在最后増加一个清理元素。
.clear {
clear: both;
}