再来一篇技术BLOG,继使用阿里云的CDN和RDS服务和优化网站的访问速度之后,还是有上升空间的,于是继续折腾,给网站继续加速。
首先就是使用阿里云的OSS服务:
因为本站图片较多,现在每个页面大概需要载入2-4MB的数据,可是服务器却只有可怜的2M带宽,只有一个用户访问而且是满速加载完一个页面也需要8-16秒,完全无法接受。即使用了CDN,当遇到用户从一个尚未缓存此文件的新节点访问这个文件的时候,还是要从ECS上读取数据的,这时候,2M带宽就成了一个很严重的瓶颈,所以使用OSS是非常好的选择,阿里云OSS出口是BGP多线,而且没有带宽限制。
阿里云OSS的价格非常便宜,费用分为3部分,
- 存储:50T以下,每天0.0058元/GB,每小时0.00024元/GB,因为阿里云的计费方式是按小时计算,而且只舍不进,最小单位0.01元,也就是说要到45GB的时候才会开始每小时收1分钱。之前都是免费的。
- 流量:8点到0点是每0.75元/GB,这样算下来是,相当于0.0007元/MB,也就是说一小时内大概每14M流量收费1分,14M以内免费。0点到8点半价。
- 请求:每万次0.01元,同样也是一个小时内不到一万次不要钱。
对于我这个存储只有1G多点的网站,每小时请求也就几百次,所以只有流量是有可能收费的。CDN的流量费用是OSS的一半,所以OSS+CDN就成为了速度又快,价格又便宜的好选择。这样只有当用户访问一个CDN节点上没有缓存的文件时,才会向OSS请求,这时候OSS会计费,当CDN节点已经缓存了这个文件,则只会计算CDN的费用,OSS就不用流量了。
其实早在一个多月前就已经开始使用OSS+CDN了,实际用下来,费用和只用CDN时没什么变化,于是其实云服务器ECS+关系数据库RDS+开放存储OSS+CDN才是终极解决方案,当然如果访问量再上去的话,就可以用多台ECS做负载均衡了。
下面来说说实际操作,把数据搞到OSS上并不是一件容易的事。首先是开通,这部分很简单:
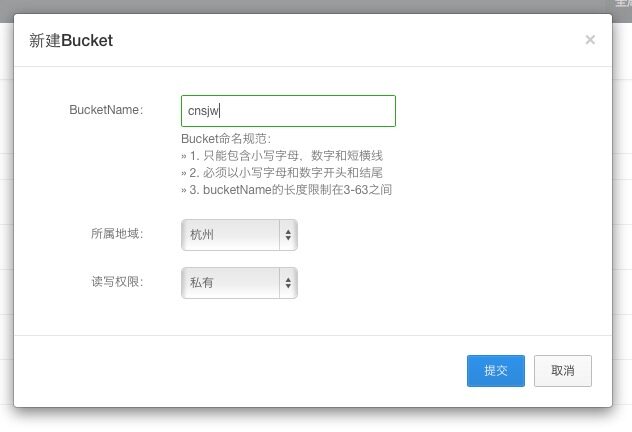
新建一个bucket:

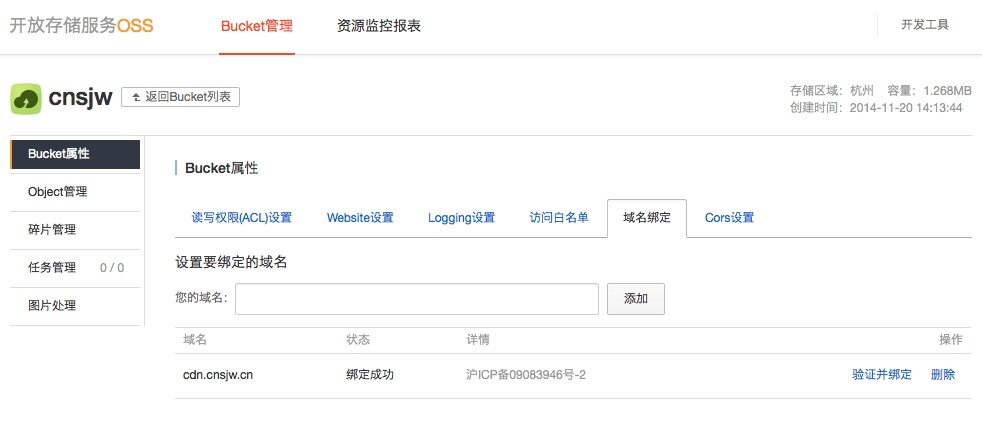
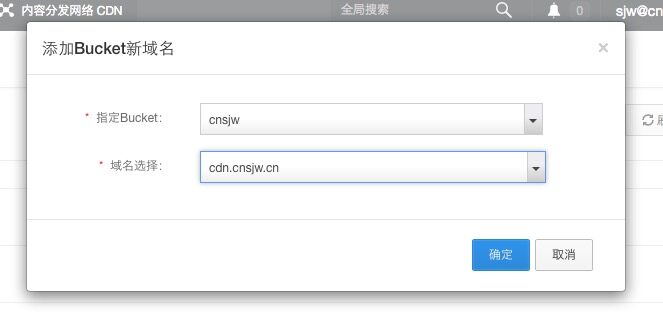
选择要使用CDN的bucket和域名,稍等片刻就可以得到cname了,去域名后台设置一下就可以使用了。
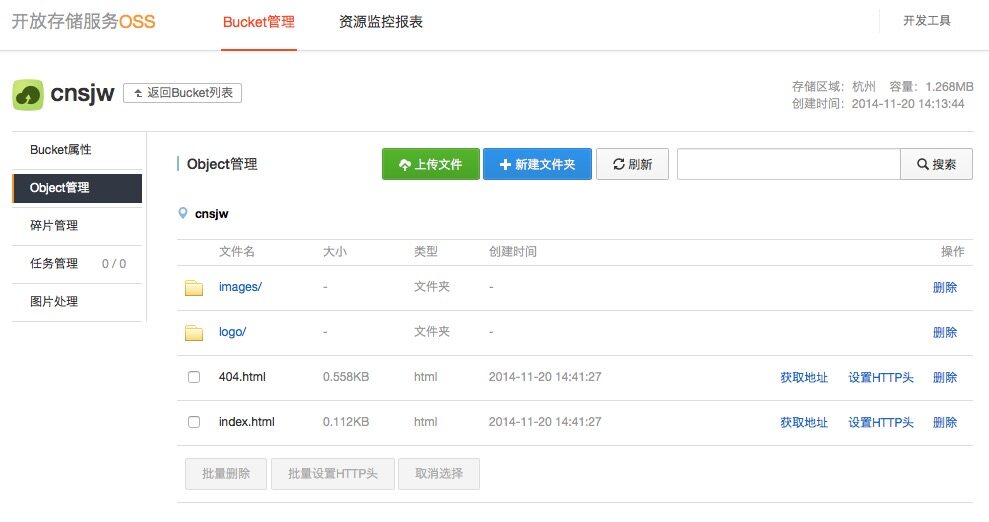
下一步就是要把本站所有的图片都放到OSS上,这绝对不是一件容易的事,文件非常多,而且文件夹层级关系也较复杂,OSS又没有一种可以像FTP一样上传的工具,后来找到了一个工具叫OSSExplore,可以在Windows下实现类似于FTP式的OSS管理,至少可以按文件夹上传了。虽说实际上用起来bug还是挺多的,但是勉强也是把图片们上传上去了,然后就是查找替换数据库里的图片地址之类的,这个就比较简单了。
阿里云的Wordpress插件
在Wordpress后台上传的文件要直接传到OSS上,访问的地址也要相应改成OSS的地址,需要用到相应的插件实现。这个真心是最难找的东西,网上能找到的要么无法下载,要么已经out of date,找来找去居然没有找到一个真正可以使用的。。。
最终找到了Aliyun OSS Support这个插件,看了一下算比较近更新的,找到了几个bug,联系了作者Ivan Chou,也都顺利了解决了,于是在这里推荐一下这个插件,删除文件的时候同样也会在OSS上删除,上传到OSS的同时也可以选择在本地硬盘上保留一个备份,也算是目前Wordpress上唯一一个可以比较好的支持OSS的插件了,虽然还有改进的空间。也非常感谢作者的努力,希望在未来可以越做越好。
减少插件
大家都知道Wordpress以插件多样使用方便著称,但是插件的问题非常多,尤其是版本兼容啊,还有引用多个js/css文件,大大增加了请求数量,一旦引用一个在墙外的文件,那就更麻烦了。尝试过像Minify等合并js/css的插件,并没有什么太大作用。
于是能不用插件解决的问题都不要用插件,很多功能都是可以通过主题functions.php中的代码实现的。比如说替换Google fonts的地址,评论回复发提醒邮件,禁止加载自带的jquery,搜索文件不搜索页面等等。
之前使用了像addthis之类的分享插件,后来被墙换成jiathis,后来觉得分享只需要微博和微信就够了,于是直接使用微博的原生分享按钮了,还能在来源上显示我的站点~~~Fancyzoom也通过修改把请求的资源全部转移至CDN上。
于是我现在精简之后,使用的插件只有这几个,大部分都是后台使用的,前台完全不加载:
WP Super Cache
这个解决的主要问题是首字节时间太长的问题,不知道是因为我的网站首页需要调用的数据过多还是什么原因,每个页面的首字节时间一直在300-500ms之间,算是非常长了,这个站点并没有什么过多交互的东西,文章发布了之后也不会经常有变化,于是彻底的静态化缓存是一个很好的解决办法。
WP Super Cache这个插件就是做这件事的,通过URL Rewrite,使本来需要动态生成的页面,只需要生成一次,缓存下来,在别人访问的时候直接访问缓存的静态页面,大大加快了首字节时间,同时支持把wp-include和wp-content文件夹里的静态文件移到CDN中,本站也同时开启了这个功能。
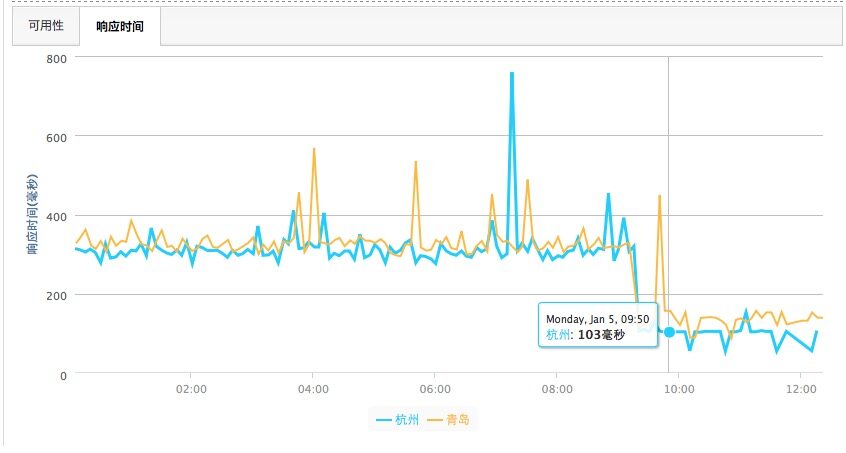
经过优化,现在基本上首字节时间都是在100ms以内了,实测经常在20-50ms,有了很大提升。整个页面加载时间也由以前的1-2秒提升到了0.5-1秒(非首次访问),首次访问时间比较受用户的带宽因素影响。要想达到1秒以内需要至少有20M的宽带才有可能,也是最近才意识到全国大部分地方并达不到这个速度。。。











点击直达这篇文章